In today’s digital era, mobile apps have become an integral part of our daily lives. From social networking to online shopping and productivity tools, there is an app for almost everything. Behind every successful mobile app, there is a well-thought-out design process that begins with creating effective wireframes. Wireframing is a crucial step in mobile app development that helps developers, designers, and stakeholders visualize the app’s structure and layout before diving into the actual development process. In this blog post, we will explore the importance of wireframing, the steps involved in preparing for wireframe creation, and provide guidelines for creating effective website wireframes for mobile app development.
What is Wireframing?
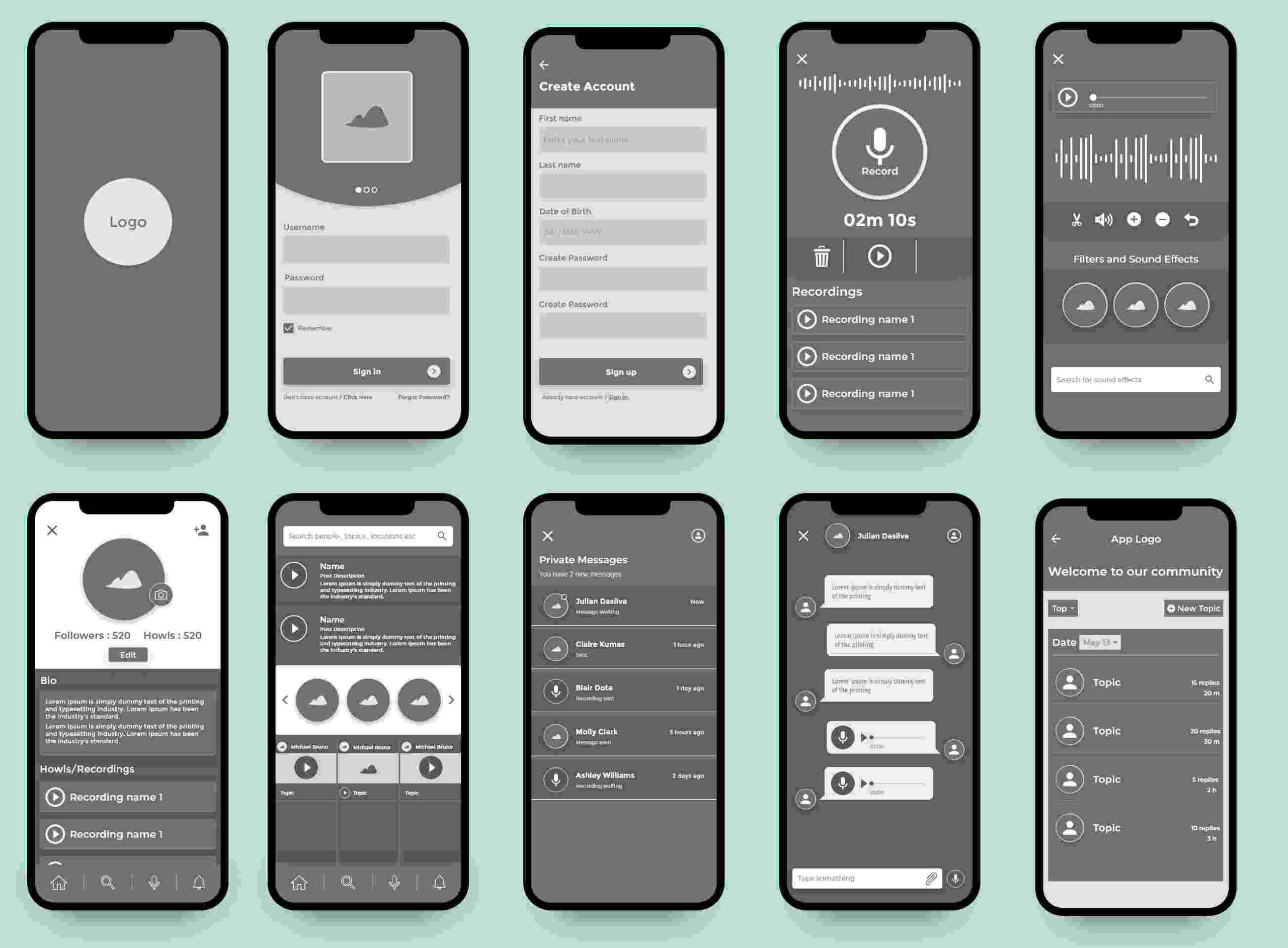
Wireframing is the process of creating a visual representation of a mobile app’s user interface. It is a simplified and low-fidelity blueprint that outlines the skeletal structure, functionality, and content placement of an app. Wireframes typically focus on the layout, user flow, and navigation rather than the visual design elements. They serve as a guide for developers and designers, allowing them to understand the app’s functionality and structure without getting distracted by colors, typography, or graphics.
Why is it important to create a wireframe for an app?
- Clear visualization: Wireframes provide a clear visual representation of the app’s layout and structure, enabling stakeholders to better understand the user experience flow and make informed decisions about the app’s functionality and features.
- Effective communication: Wireframes act as a communication tool between developers, designers, and stakeholders. They bridge the gap between technical jargon and layman terms, making it easier for all parties involved to discuss and refine the app’s design and functionality.
- User-centered design: By creating wireframes, designers can focus on the user experience and ensure that the app’s structure and navigation align with user expectations. Wireframes allow for early testing and validation of user flows, helping identify potential usability issues and make necessary improvements.
Preparing for Wireframe Creation
1- Gathering Requirements and Understanding User Needs
Before diving into wireframe creation, it is crucial to gather requirements and understand the needs of your target users. Conduct user research, surveys via survey apps, and interviews to gain insights into user preferences, pain points, and expectations. By understanding your users, you can tailor your wireframes to meet their needs, ensuring a user-centered design approach.
2- Market Research and Competitor Analysis
Performing market research and competitor analysis is essential to identify trends, understand industry standards, and differentiate your app from competitors. Analyze similar apps in your niche, examine their user interfaces, and take note of what works well and what can be improved. This research will help you create wireframes that offer a unique and competitive user experience. Reviewing competitor comparison landing pages helps you understand market positioning and refine your app’s message.
3- Goals and Objectives for the Mobile App
Clearly define the goals and objectives of your mobile app. Identify the key functionalities, features, and actions that users should be able to perform. This clarity will guide the wireframe creation process and ensure that the resulting design aligns with your app’s purpose and desired outcomes.
4- Defining User Flows and Navigation Structure
User flows and navigation structure are critical components of a mobile app’s wireframe. Determine the optimal paths that users will take to accomplish specific tasks within the app. Consider the hierarchy of information, the logical progression between screens, and the placement of essential elements such as menus, buttons, and forms. This step will help create wireframes that are intuitive and easy to navigate, enhancing the overall user experience.
Also Read: Instasupersave Alternative
Guidelines for Creating Effective Website Wireframes
- Keep it simple: Wireframes should be simple and easy to understand. Use basic shapes, lines, and text labels to represent different UI elements. Avoid adding unnecessary details or complex design elements that might distract from the app’s core functionality.
- Focus on functionality: Prioritize functionality over visual aesthetics in wireframes. Ensure that the wireframes accurately depict the app’s intended interactions and user flows. Consider how users will navigate between screens, interact with various elements, and accomplish their goals.
- Use placeholders: In wireframes, use placeholders for text, images, and icons to represent the actual content. This allows stakeholders to focus on the overall structure and layout without getting caught up in specific content details.
- Incorporate feedback: Wireframes should be iterative. Gather feedback from developers, designers, and stakeholders at each stage of the wireframe creation process. Incorporate their suggestions and make necessary revisions to improve the wireframes’ usability and effectiveness.
- Test and validate: Once the wireframes are finalized, conduct usability testing with potential users to validate the design and user flows. Gather feedback on the wireframes’ intuitiveness, identify areas of improvement, and make necessary adjustments before moving forward with development.
Who Uses Wireframes?
-
Project Managers:
Wireframes serve as a communication tool for project managers to convey the app’s structure and functionality to the team. They ensure that everyone is on the same page and can provide valuable input throughout the development process.
-
Clients:
Wireframes play a crucial role in client communication and expectation management. They allow clients to visualize the app’s layout, understand the user flow, and provide feedback early on. Wireframes help align client expectations with the design and functionality of the app.
-
Designers:
Wireframes act as a guide for designers to translate conceptual ideas into a tangible user interface. By creating wireframes, designers can focus on the app’s usability, information architecture, and visual hierarchy, ensuring a user-centered design approach.
-
Developers:
Wireframes provide developers with a clear understanding of the app’s structure, user flow, and interaction points. Developers can reference wireframes to accurately implement the desired functionality and optimize the development process.
Main Steps for Creating Wireframes
1- Do Research:
Before starting the wireframing process, conduct thorough research to understand the target audience, industry trends, and competitors. Research helps you gain insights into user preferences and expectations, enabling you to create wireframes that align with user needs.
2- Identify the User Flow:
Define the user flow by outlining the app’s main features and how users will navigate through them. Identify the essential screens and interactions required to achieve specific goals. This step ensures that the wireframes reflect a logical and intuitive user experience.
3- Determine the Features:
Based on the research and user flow, determine the features and functionalities that your app will offer. Categorize and prioritize these features to create a hierarchy and guide the wireframe creation process.
4- Create the Wireframe:
Utilize wireframing tools or even pen and paper to sketch out the wireframes. Start with low-fidelity wireframes, focusing on the layout, content placement, and interaction points. Use simple shapes and labels to represent various UI elements and avoid getting caught up in visual details.
5- Test:
Once the initial wireframes are created, conduct usability testing to validate the design and user flow. Gather feedback from potential users and stakeholders, identifying areas for improvement. Incorporate this feedback into your wireframes, refining them to enhance usability and functionality.
6- Create a Mockup:
After finalizing the wireframes, create high-fidelity mockups that add visual design elements to the wireframes. Mockups provide a more realistic representation of the app’s interface, including colors, typography, and graphics. They give stakeholders a clearer vision of the final product.
Final Thoughts
Creating effective website wireframes is a vital step in mobile app development. Wireframes serve as a collaborative tool that aligns project managers, clients, designers, and developers. By following the main steps outlined in this blog post, you can ensure a user-centered design approach, streamline the development process, and deliver an app that meets user expectations. For businesses in Boston, partnering with a reputable mobile app development in Boston can further enhance the wireframing process and contribute to the overall success of the mobile app project. Remember to conduct thorough research, define the user flow, prioritize features, and iterate through testing and mockups. With well-crafted wireframes, you lay the foundation for a successful mobile app that provides a seamless user experience.