Developing a successful mobile app involves a systematic approach that carefully navigates through various stages of conceptualization, design, and planning. From generating innovative ideas to creating visual representations of app layouts, the process demands creative thinking, user-centric design, and precise execution. In this article, we’ll examine the detailed steps involved in creating a mobile app, including how app designers translate vague ideas into concrete wireframes that serve as the basis for a fluid and simple user interface.
What Are Mobile App Wireframes?
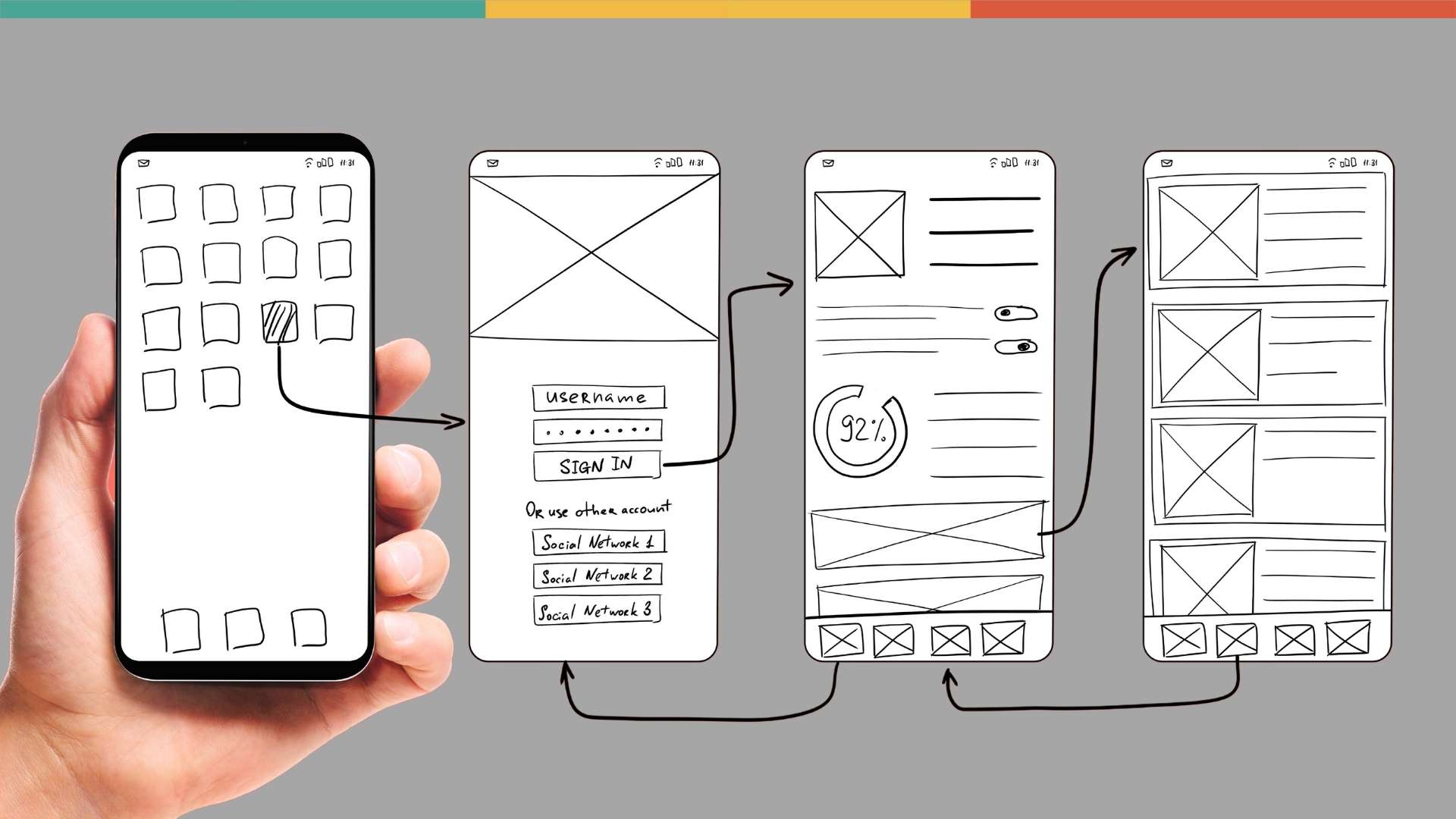
Wireframes for mobile apps are streamlined visual representations of the user interface, design, and navigation flow of an app. They serve as the building blocks of the app design process by providing a sample of how the app will look and function. Wireframes are typically created in black and white and focus more on the design’s structural elements than its aesthetics. By indicating where buttons, menus, content sections, and other UI elements are located, wireframes help designers and stakeholders visualize the layout and user experience of the app. They act as a channel of communication, allowing discussions between designers, developers, and clients to guarantee a complete understanding of the operation of the app. Before moving on to high-fidelity designs and production, mobile app wireframes are crucial for honing concepts, testing user flows, and guaranteeing a seamless and intuitive user experience.
Types of Wireframes
Low-Fidelity Wireframe:
A simplistic, crude illustration of the user interface for a mobile application is called a low-fidelity wireframe. The UI elements are represented by simple shapes and placeholders, and the app’s layout, structure, and navigation are all well-specified. Low-fidelity wireframes are simple to make and perfect for early ideation since they let designers quickly experiment with various ideas. They are very helpful for concept generation, idea validation, and gathering preliminary feedback from stakeholders.
Mid-Fidelity Wireframe:
Mid-fidelity wireframes are more complex and give a clearer depiction of the structure and content of the app than low-fidelity wireframes do. They provide a clearer grasp of the app’s visual hierarchy and user flow since they incorporate extra design components like buttons, icons, and simple text. Simple yet detailed, mid-fidelity wireframes enable designers to fine-tune user interactions and confirm user experience design choices.
High-Fidelity Wireframe:
Of the three types, high-fidelity wireframes are the most in-depth and well-rounded. They contain exact elements, like colors, typography, and realistic content, and closely mirror the visual design of the finished product. The appearance and feel of the app is more accurately portrayed by high-fidelity wireframes, which makes them perfect for showing clients, developers, and other stakeholders.
Also Read: Instasupersave Alternative
What Should a Wireframe Include?
The layout, user interface, and functionality of the app should all be communicated in a wireframe. Although the level of detail can differ based on whether it is a low, mid, or high-fidelity wireframe, the following essential elements should be present:
- Content hierarchy
- Space distribution
- Possible app user actions
- App features
- Transitions between app pages
Top Tools for Mobile App Wireframing
1- Sketch
A popular design program called Sketch makes it simple for designers to produce precise, comprehensive wireframes. Sketch provides a smooth design experience with a user interface that is easy to use and a large library of plugins and tools.
2- Balsamiq
Balsamiq is an intuitive wireframing tool with a focus on speedy prototyping and simplicity. The huge library of pre-built elements and drag-and-drop interface make it simple for designers to quickly produce low-fidelity wireframes.
3- Figma
The cloud-based design and collaboration tool Figma is very well-liked among designers and teams. Its real-time collaborative features enable multiple designers to work simultaneously on wireframes, fostering seamless teamwork and efficient design iterations.
4- Zeplin
Zeplin is a specialized tool that bridges the gap between design and development teams. While not a wireframing tool itself, Zeplin enhances the handoff process by generating style guides, asset exports, and code snippets from design files, streamlining the transition from wireframes to the final development stage.
Steps for Wireframing a Mobile App
1. Ideation Phase
During this stage, designers identify the purpose and goals of the mobile app, understanding what problem it aims to solve and what value it offers to users. Conducting thorough market research helps gain insights into competitors and market trends, providing a solid foundation for the design process. Defining the target audience is essential as it ensures that the app’s design aligns with the preferences and needs of potential users. In the brainstorming phase, designers generate a multitude of app ideas, exploring various possibilities and creative solutions. Afterward, they narrow down the options, carefully selecting the most viable and promising idea for further development. This initial ideation phase sets the groundwork for wireframing, guiding designers to create purposeful, user-centered wireframes that fulfill the app’s objectives and resonate with the target audience.
2. User Research and Analysis
Understanding user needs and preferences is crucial for designing a mobile app that meets their expectations. Conducting user surveys and interviews helps gather valuable feedback, uncovering insights into user behavior and pain points. Analyzing competitor apps and industry trends provides designers with a broader perspective, allowing them to identify best practices and potential areas of improvement. By examining successful apps and their key features, designers can gain inspiration and understand what resonates with users. This user-centric approach ensures that the wireframes address the needs of the target audience while staying ahead of the competition. Through user research and analysis, designers can create wireframes that prioritize user experience and offer innovative features, setting the stage for a successful mobile app.
3. Information Architecture
Information architecture is a crucial aspect of the wireframing process, focusing on organizing content and designing an intuitive navigation structure for the mobile app. Creating a site map lays out the hierarchical structure of the app, depicting how different pages and sections are interconnected. The navigation structure is carefully crafted to ensure that users can easily access the app’s features and content without feeling overwhelmed. Defining user flows and interactions helps designers understand how users will navigate through the app and interact with its various elements. This step ensures a seamless user experience and efficient task completion. Wireframing the user interface brings all these elements together, visualizing the app’s layout, design, and functionality. Information architecture plays a pivotal role in shaping user interactions, content presentation, and overall app usability, setting the foundation for a well-organized and user-friendly mobile app.
4. Visual Design
Building upon the information architecture, designers focus on creating a visually appealing and engaging experience. This involves carefully selecting colors, typography, and graphical elements that align with the app’s branding and target audience. The site map and navigation structure are translated into a visually intuitive interface, ensuring users can easily navigate through the app’s various sections and features. Organizing content and features in a visually cohesive manner enhances readability and user comprehension.
Defining user flows and interactions is vital to ensure that the app offers a seamless and delightful experience for users, with smooth transitions and intuitive interactions. Wireframing the user interface brings all these visual elements together, giving stakeholders a clear view of how the app will look and function. By paying attention to visual design during wireframing, designers lay the groundwork for a visually appealing, user-friendly, and engaging mobile app.
5. Usability Testing
By conducting usability tests with target users, designers can gather valuable feedback and observations on how users interact with the app. During these tests, designers observe users navigating through the wireframes, identifying any usability issues, pain points, or areas of confusion. Collecting this feedback helps in understanding how well the wireframes align with user needs and preferences. Based on the test results, designers iterate and refine the wireframe design, making necessary improvements to enhance usability and user satisfaction. This iterative process allows designers to fine-tune the app’s user experience, leading to a more polished and user-friendly mobile app design.
6. Iterative Design Process
Throughout this process, designers actively seek and welcome feedback from stakeholders, users, and team members. Based on the received feedback, designers iterate on the wireframe design, making necessary adjustments to enhance functionality, usability, and overall user experience. The iterative cycle involves testing and validating these design changes to ensure they meet the desired goals and address identified issues effectively. This iterative loop of feedback, refinement, and testing allows designers to make informed decisions, resulting in a progressive improvement of the app’s wireframes. By revisiting and adjusting the design as needed, the iterative design process helps in creating a well-optimized and user-centric mobile app design that resonates with users and aligns with project objectives.
7. Collaboration and Communication
Effective team collaboration involves clear and continuous communication between designers and the development team. Designers provide design assets and specifications to developers, ensuring a smooth handoff of the wireframes for implementation. Regular communication and collaboration between the two teams enable efficient discussions about design changes, technical feasibility, and potential improvements. This collaborative approach fosters a shared understanding of the project’s vision and ensures that the final app aligns with the original wireframe design.
Conclusion
Mobile app development has become increasingly reliant on wireframes. A good app wireframe is essential for understanding your app and users better. The process also optimizes your design resources and time. This article shared essential tips and instruments for making an application wireframing that will work well for you for quite a while. Wireframing your mobile application can be essentially as basic as outlining the client stream and prototyping it.